dia's code carrd!
text effects ✧ text borders ✧ img borders ✧ img animations ✧ scrollboxes ✧ music players ✧ rotating elements ✧ custom fonts
text overlapping image ✧ custom scrollbar ✧ 7.css scrollbar (as shown here) ✧ old web scrollbar ✧ password code ✧ disable left click
hover effects ✧ tap effects ✧ alerts ✧ img next to text ✧ menus ✧ draggable elements
change selection color ✧ custom cursors ✧ dropdown menu ✧ fonts i like
sites i like ✧ my pixel collection ✧ tutorials ✧ portfolio
if you're renewing or upgrading your pro plan, use my referral code greengrass or click here!
it'll help me out a lot & won't cost you anything!!
it'll help me out a lot & won't cost you anything!!
text effects
bouncy link + cr koiwaprimevera for popping text
link for tumblr wobble and light-up text
shaky text is animated & can be used on imgs too!
text borders
number 1 (standard)
<style>
h1 {
text-shadow: -1px 0 #000000, 0 1px #000000, 1px 0 #000000, 0 -1px #000000;
}
</style>
number 2
<style>
h1 {
filter: drop-shadow(1px 1px 0 black) drop-shadow(-1px 1px 0 black) drop-shadow(0 -1px 0 black) drop-shadow(1px 0 black);
}
</style>
number 3 (best for large/bolded text)
<style>
h1 {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #000000;
}
</style>
image borders
scroll for more + even more borders here
image masks
↑ cr imiyaimi for 2nd & octopathfan for 3rd ↑
dropshadows
for transparent images. won't appear on ios
animations
↑ cr koiwaprimevera for the popping code
animations are slowed as to not be overwhelming
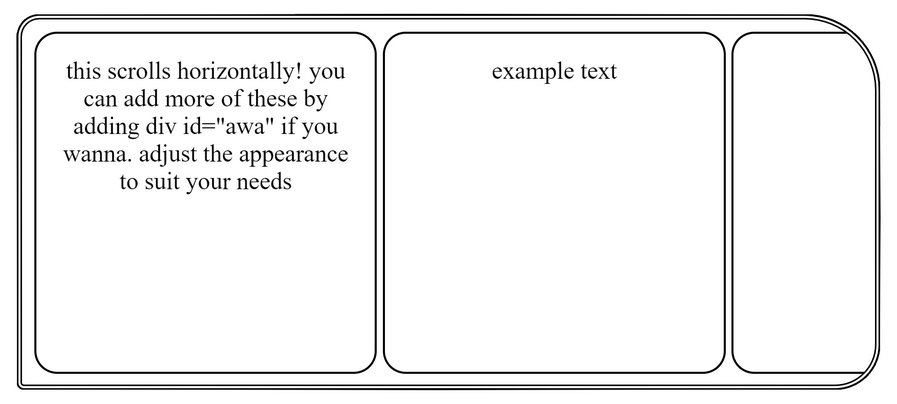
scrollboxes
lace but pink
my favorite video game soundtracks are probaby octopath, lisa, deltarune's. they're all so good i highly recommend if you're reading this for some reason.
this is a link to my spotify playlist if you want to study me
image bg
um. some more filler text here. i absolutely love video game music i think its one of the best genres of music out there.
um. some more filler text here. i absolutely love video game music i think its one of the best genres of music out there.
flower
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
2 in 1
mizuki akiyama is wanted in every state for vehicular manslaughter
mizuki akiyama is wanted in every state for vehicular manslaughter
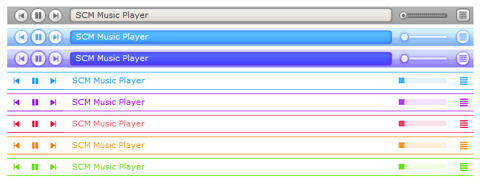
music players
how to use + more stuff + image music player
rotating things

works on text, containers etc. as well
<style>
#image01 { transform: rotate(20deg); }
</style>
custom fonts
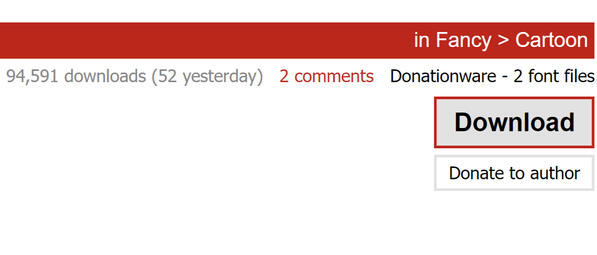
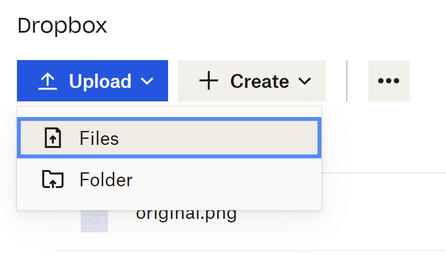
go to dafont (or any fonts website of your choice) and download the font you want.
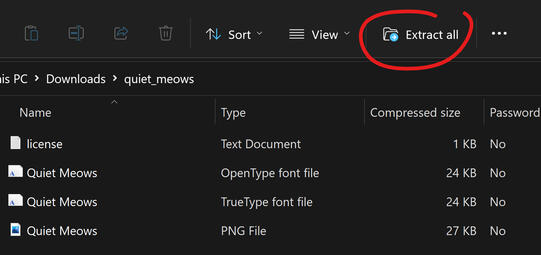
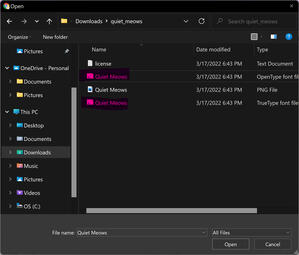
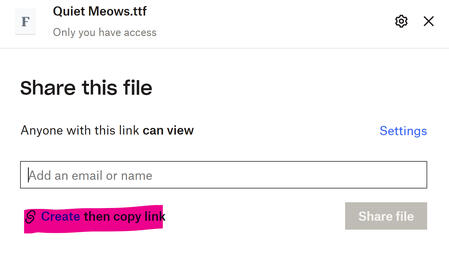
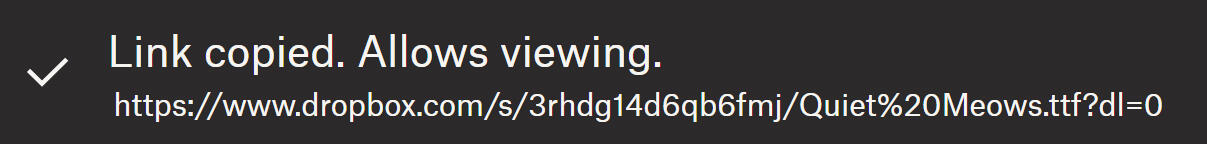
unzip the file in file explorer and upload either the .ttf or .otf file into dropboxget the link for the file and remove the ?dl=0 from the back and the www from the front. replace the www with dl
example:
<style>
@font-face {
font-family: starborn;
src: url(https://dl.dropbox.com/s/5zgb9l9rpahgls7/Starborn.otf);
</style>
visual tutorial + more detailed tut
custom fonts v2
return
this thing

change to your needs. works on all elements
<style>
#text01 {
position: relative;
top: 1em;
z-index: 5; }
</style>
hover effects

↑ example of the zoom effect ↑
tap effects

image clicksplosion ✧ hearts trailing cursor ✧ sparkles following cursor
there are more here under mouse effects
(i discourage using the regular clicksplosion due to lag on older phones!)
alerts
<html> <head>
<script language="javascript" type="text/javascript">
alert("GAY SEX")
</script>
</head> </html>
image next to text
this can be used to put images in scrollboxes
if you wanna put a gif next to text, the text needs to be in an embed. you can put <img src="image.gif"> in the places you want a gif/image to be.
⠀
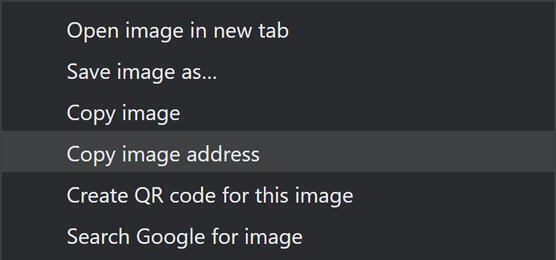
you just need to replace "image.gif" with the link of that image/gif. you can do that by copying the image address, for example:
<img src="https://palecolor.crd.co/assets/images/image01.png?v=355d7445">
like this